最近换了一个新的工作电脑,在配置开发环境的时候,发现有很多系统设置、应用软件自己已经使用了多年,对平时的工作帮助很大。今天借机整理了一下,发出来,希望对大家也有一些帮助。
系统软件设置
系统设置
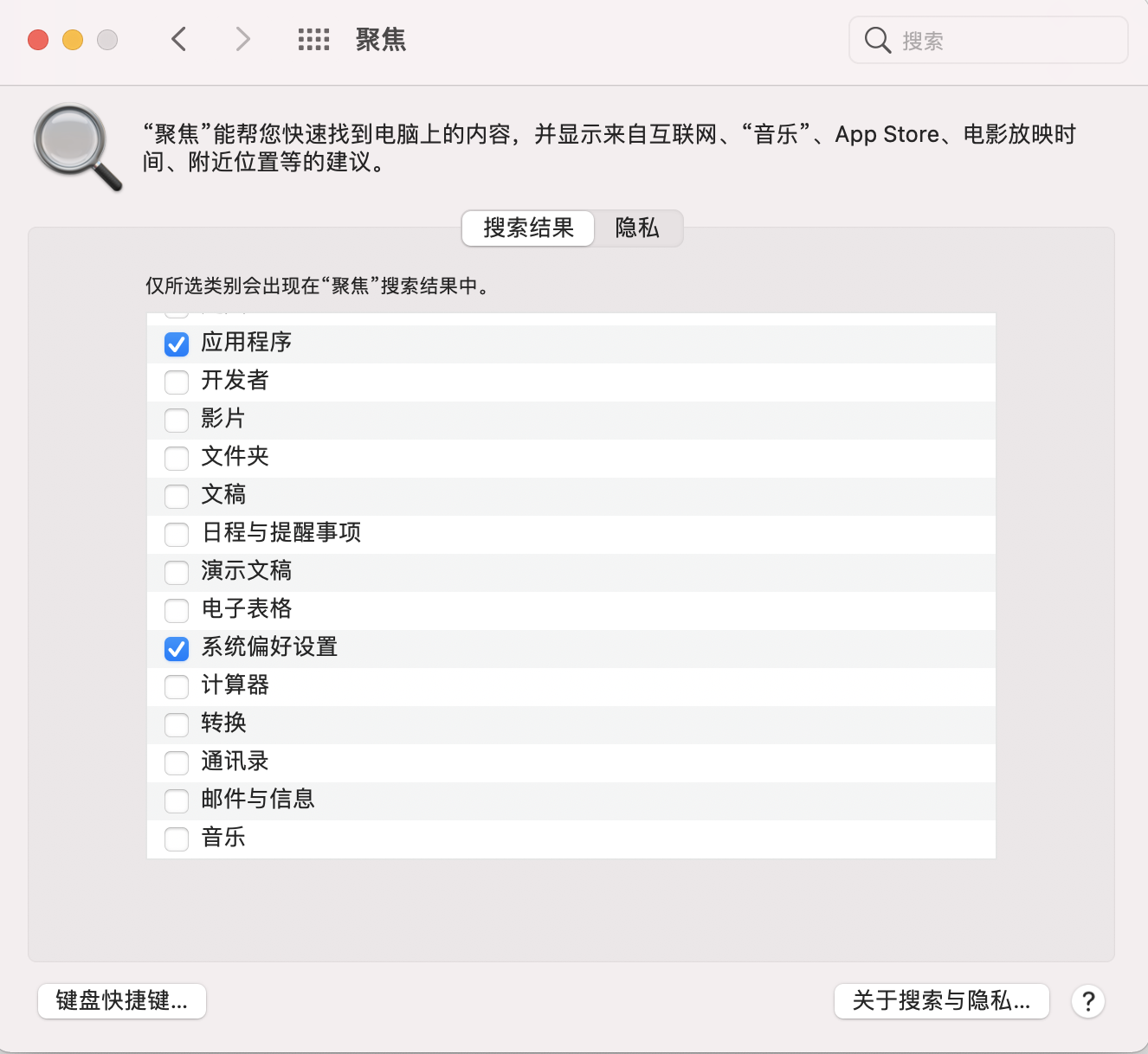
- 关闭聚焦搜索(Spotlight)的无意义索引,只保留应用和系统设置。
操作路径:“系统偏好设置” -> “聚焦”。

- 关闭“询问 Siri”
操作路径:“系统偏好设置” -> “Siri” -> 去勾选“询问 Siri”。
- 如果习惯使用鼠标,可以调整触控板方向设置
操作路径:“系统偏好设置” -> “触控板” -> 去勾选“滚动方向:自然”
访达(Finder)设置
- 显示文件扩展名
操作路径:“访达偏好设置” -> “高级” -> “显示所有扩展名”
- 显示点文件
操作路径:在打开的访达窗口中同时按下 “Command” + “Shift” + “.” 键。
- 在访达窗口中显示文件具体路径
操作路径 1:“访达窗口” -> “显示(View)菜单” -> “显示路径栏” 操作路径 2:命令行输入 defaults write com.apple.finder _FXShowPosixPathInTitle -bool true; killall Finder,会将访达的窗口名称换成路径。关闭将 true 改为 false。
- 整理访达边栏
操作路径:“访达偏好设置” -> “边栏” -> 勾选自己需要展示的目录
程序坞(Dock)设置
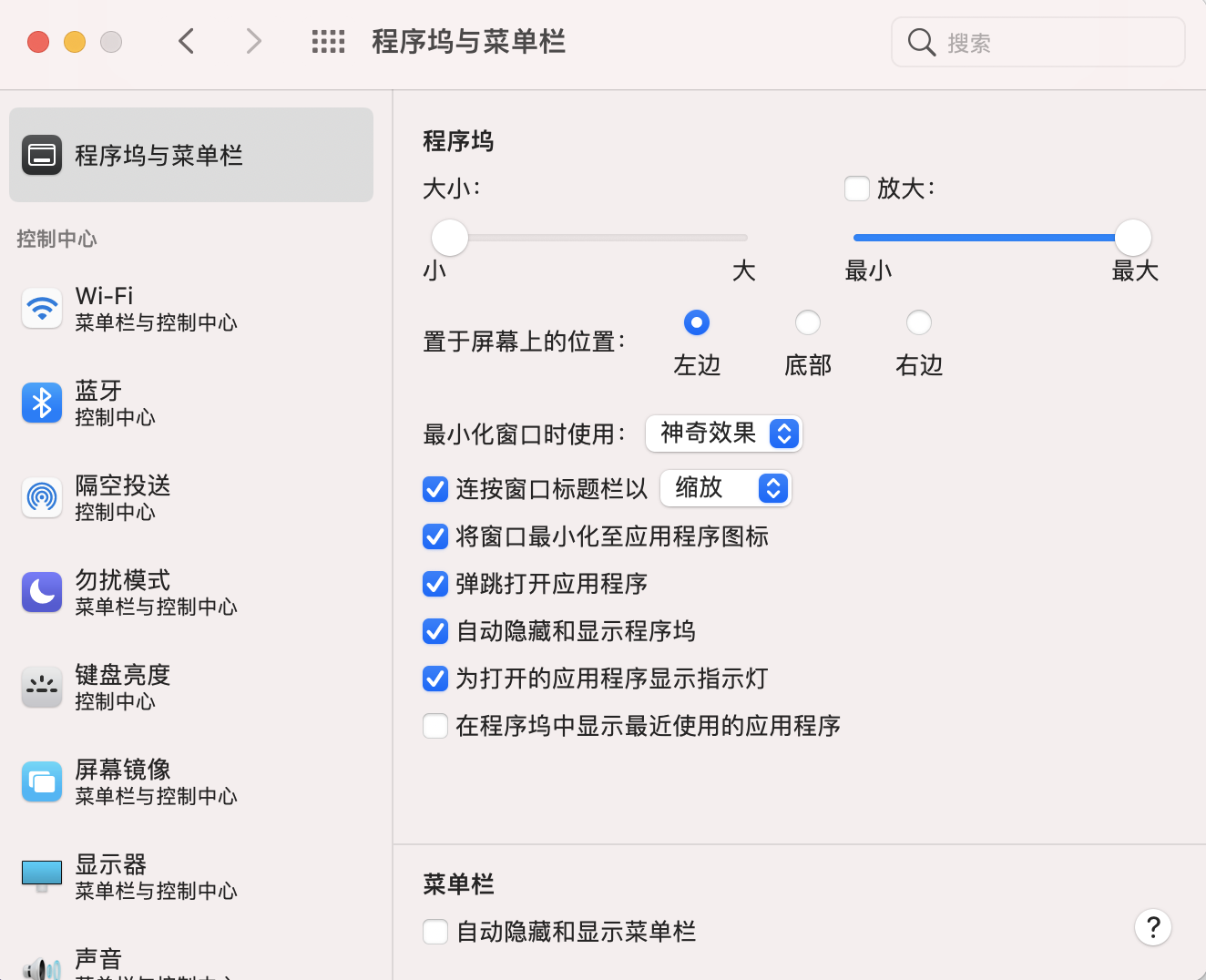
- 设置程序坞大小为最小,程序坞位置为左边,并自动隐藏
操作路径:“系统偏好设置” -> “程序坞”

工作软件安装
Chrome 浏览器
下载安装 Chrome 浏览器或者最新 Edge 浏览器。
浏览器插件
- SwitchyOmegaopen in new window 浏览器代理管理
- Google 翻译open in new window
- Momentumopen in new window 空白页背景更改
- octotreeopen in new window 在线看代码神器
- React Developer Toolsopen in new window
- Vue.js Devtoolsopen in new window
BeyondCompare 文件、目录比较神器
可以在官方网站open in new window下载正版软件。然后使用如下命令一直使用试用版。
rm "/Users/$(whoami)/Library/Application Support/Beyond Compare/registry.dat”
或者直接 xclientopen in new window 大法。
Iterm2 命令行工具
Mac 自带的命令行工具 Terminal.app 功能比较弱。可以使用 Iterm2 作为替代。
直接从官网open in new window下载安装即可。
- 安装 OhMyZSHopen in new window
- 选择主题open in new window,个人偏好
af-magic - 安装插件
HomeBrew
HomeBrew 是 MacOS 的软件包管理工具。很多包都可以通过 homebrew 来安装。
通过下面的命令来安装 homebrew.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
FZF (fuzzy finder)
基于 Go 语言开发的模糊查询工具,类似于 find 命令,性能很快。
brew install fzf
NodeJS
brew install node
Yarn 包管理工具
brew install yarn --ignore-dependencies
Licecap 录屏生成 GIF
可以直接从官网open in new window下载安装。
Kap 录屏生成 GIF
另一款录屏软件,可以直接从官网open in new window下载安装。
VSCode
从官网open in new window 下载安装。
vscode 中有很多插件非常实用,罗列如下:
- Auto Close Tag (formulahendry.auto-close-tag)
- Auto Rename Tag (formulahendry.auto-rename-tag)
- Babel JavaScript (mgmcdermott.vscode-language-babel) 语法高亮
- Bracket Pair Colorizer (coenraads.bracket-pair-colorizer) 大括号着色
- Import Cost (wix.vscode-import-cost) 计算导入包的大小
- CSS Modules (clinyong.vscode-css-modules) CSS Module 辅助工具
- ESLint (dbaeumer.vscode-eslint)
- GitLens (eamodio.gitlens)
- GraphQL (graphql.vscode-graphql) .graphql 编写插件
- Prettier (esbenp.prettier-vscode) 代码格式化工具
- Vetur (octref.vetur) Vue 组件开发工具
- Setting Sync (shan.code-settings-sync) VSCode 设置同步
- Bookmarks (alefragnani.bookmarks)
- VSCode Great Icons (emmanuelbeziat.vscode-great-icons)
Charles 代理工具
Charles 是一款强大的代理工具,在 APP 或者 H5 开发中经常需要代理。
可以直接从官网open in new window 下载,或者 xclient 大法。
PostMan 请求客户端
接口调用工具,直接对接口发起请求,不用前端代码。直接从官网open in new window下载。
Sketch 设计工具
卓越的设计工具,通常用来查看设计给的设计稿。直接从官网open in new window 下载,或者 xclient 大法。
- Sketch Measureopen in new window 查看元素尺寸的插件
Quiver 笔记软件
一款不错的笔记软件,支持 Markdown 和 LaTeX 语法。可以通过笔记本对笔记进行管理。
可以在 App Storeopen in new window 安装或者 xclient 大法。
 关注微信公众号,获取最新推送~
关注微信公众号,获取最新推送~
 加微信,深入交流~
加微信,深入交流~
