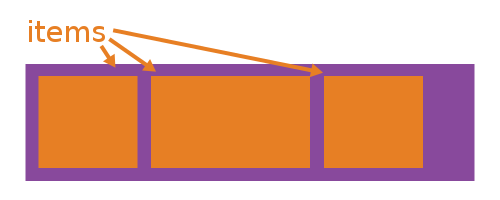
应用于 flex container 的属性

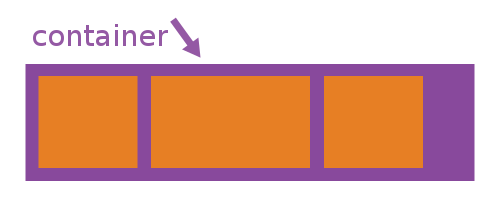
display 该属性定义一个 flex container,根据不同取值定义为 inline 或 block 的 flex container。应用了该属性的元素为它的所有子元素创建了一个 flex context。
.container {
display: flex; /* or inline-flex */
}
2
3
注意,CSS3 的多列布局对 flex 容器没有任何影响。
flex-direction

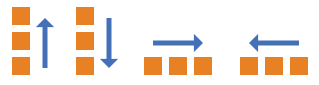
该属性建立主轴,规定了 flex container 中的 flex item 的排布方向。Flexbox 是一种单向布局概念,可以认为 flex item 都优先沿着水平行或竖直列布局。
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
2
3
- row (默认值): 在 ltr 上下文中为由左到右;在 rtl 上下文中为由右到左。
- row-reverse : 在 ltr 上下文中为由右到左;在 rtl 上下文中为由左到右。
- column : 与 row 类似,只不过是由上到下。
- column-reverse : 与 row-reverse 类似,只不过是由下到上。
flex-wrap

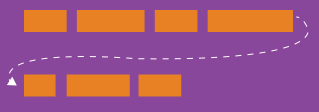
默认情况下,所有的 flex item 都将尽量保持在一个 line (行或者列,下同)之内。可以通过这个属性让 flex item 在需要的情况下换行或者换列。这里,新行或新列从哪里开始由 flex-direction 决定。
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
2
3
- nowrap (默认值): 单 line。在 ltr 上下文中为由左到右;在 rtl 上下文中为由右到左。
- wrap : 多 line。在 ltr 上下文中为由左到右;在 rtl 上下文中为由右到左。
- wrap-reverse : 多 line。在 ltr 上下文中为由右到左;在 rtl 上下文中为由左到右。
flex-flow 该属性为 flex-direction 和 flex-wrap 的简写属性,同时定义了 flex container 的主轴和交叉轴。默认值为 row nowrap。
flex-flow: <‘flex-direction’> || <‘flex-wrap’>;
justify-content

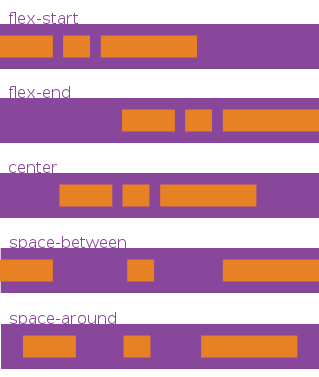
该属性定义了沿着主轴的对齐方式。它被用来处理当所有 flex item 都已经放置完毕后的剩余空白空间。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
2
3
- flex-start (默认值): 所有的 flex item 都向 line 的开始位置对齐。
- flex-end : 所有的 flex item 都向 line 结束位置对齐。
- center : 所有的 flex item 都沿着 line 的中间位置对齐。
- space-between : 所有的 flex item 都均匀的沿着 line 分布,第一个 item 排在 line 的开始位置,最后一个 item 排在 line 的结束位置。
- space-around : 所有的 flex item 都均匀的沿着 line 分布,每个 item 周围的空白空间相等。注意,看上去每个 item 周围的空白空间不一定完全相等,因为所有的 item 的两边都拥有大小完全相同的空白空间。
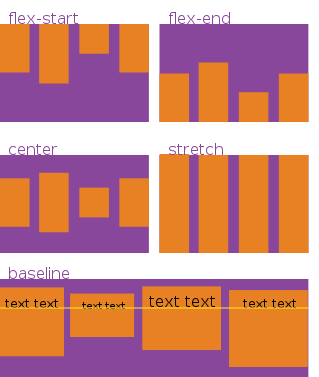
align-items

该属性定义了在当前 line 中 flex item 沿着交叉轴布局的默认行为。可以认为它是针对交叉轴的 justify-content。
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
2
3
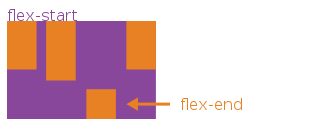
- flex-start : 沿着交叉轴方向的 margin 边缘将会沿着交叉轴的开始位置对齐。
- flex-end : 沿着交叉轴方向的 margin 边缘将会沿着交叉轴的结束位置对齐。
- center : 所有的 flex item 将沿着交叉轴的中央对齐。
- baseline : 所有的 flex item 将会沿着他们的 baseline 对齐。
- stretch (默认值): 拉伸以填满容器(依然受 min-width/max-width 限制)。
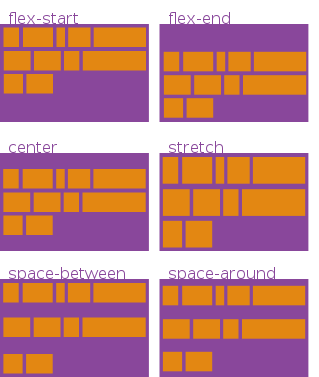
align-content

该属性用来在交叉轴还有空白空间的情况下控制 flex container 内的所有 line 的对齐方式。与 justify-content 控制 flex item 如何沿着主轴方向对齐的方式类似。 注意: 单 line 情况下,该属性不生效。
.container {
align-content: flex-start | flex-end | center | space-between | space-around |
stretch;
}
2
3
4
- flex-start : 所有的 line 都向 container 的开始位置对齐。
- flex-end : 所有的 line 都向 container 的结束位置对齐。
- center : 所有的 line 都沿着 container 的中央对齐。
- space-between : 所有的 line 均匀分布,第一个 line 在 container 的开始位置,最后一个 line 在 container 的结束位置。
- space-around : 所有的 line 均匀分布,每个 line 周围的空白空间相等。
- stretch (默认值): 所有的 line 拉伸以填满剩余空间。
应用于 flex item 的属性

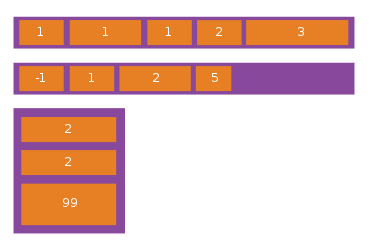
order

在默认情况下,所有的 flex items 按照源代码中定义的顺序布局。但是, order 属性控制了 flex item 在 flex container 中显示的优先级。
.item {
order: <integer>;
}
2
3
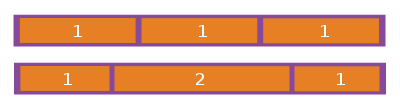
flex-grow

该属性赋予 flex item 生长(grow)的能力。它接受一个无单位的值,并将其作为比例值,表示在 flex container 中,这个 flex item 能够占有多大比例的可用空间。 如果所有的 flex item 的 flex-grow 属性都设置为 1,那么 container 的剩余空间将被均匀的分配给所有 flex item。如果当中有一个 item 的 flex-grow 属性设置为 2,那么 这个 item 将占有 2 倍于其他 item 占有的可用空间。
.item {
flex-grow: <number>; /* default 0 */
}
2
3
负值是非法取值。
flex-shrink 该属性赋予 flex item 在必要的情况下收缩的能力。
.item {
flex-shrink: <number>; /* default 1 */
}
2
3
负值是非法取值。
flex-basis 该属性用于在分配剩余空间之前定义 flex item 的默认尺寸大小。它的取值可以为一个绝对长度值(比如 20%,5rem,等)或者是一个关键字。auto 关键字表示根据 flex item 自身的 width 和 height 属性取值确定。 content 关键字表示根据 flex item 的 content 来确定,但是目前并没有得到很好的支持。
.item {
flex-basis: <length> | auto; /* default auto */
}
2
3
如果该属性取值为 0,那么在该 flex item 的 content 周围的额外空间将不被计算在内。如果取值为 auto,那么 flex item 的大小将根据 flex-grow 的取值来确定。可以参考这张图open in new window。
flex 该属性为 flex-grow, flex-shrink 和 flex-basis 的混合简写方式。 其中第二个和第三个参数(flex-shrink 和 flex-basis)为可选参数。该属性的默认值为 0 1 auto。
.item {
flex: none | [ < "flex-grow" > < "flex-shrink" >? || < "flex-basis" > ];
}
2
3
align-self

该属性可以为每个 flex item 指定对齐方式。我们可以通过该属性修改 flex item 默认的或者由 align-items 指定的对齐方式。它的取值说明参考 align-items 的取值说明。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
2
3
注意,float,clear 和 vertical-align 对 flex item 无任何影响。
参考链接
 关注微信公众号,获取最新推送~
关注微信公众号,获取最新推送~
 加微信,深入交流~
加微信,深入交流~
