通过分析 Webpack 构建过程中的一些统计数据,我们可以更清楚地了解 Webpack 的一些细节。在这些数据中,我们可以看到构建输出的 bundle 的组成部分,项目中哪些模块是可以被删除的,哪些模块是重复的等信息。
配置 Webpack
我们可以指定 --json 参数来让 Webpack 输出构建过程中的统计数据。
package.json
{
"scripts": {
"build:stats": "wp --mode production --json > stats.json"
}
}
2
3
4
5
此时执行 npm run build:stats,在构建完成后,我们可以在项目的根目录下发现 stats.json 这个文件。这个文件里面就包含了 Webpack 构建过程中的统计数据,我们可以通过一些工具来分析这些数据。
如果想要捕捉与时间相关的数据的话,需要在 Webpack 配置中设置
profile为true。0xopen in new window 这个库可以生成一张 Webpack 构建过程的火焰图来分析哪个阶段比较耗时。
Node API
Webpack 的构建数据也可以通过 Node API 搜集,因为在构建数据中可能存在一些错误,我们需要对这些错误做一些处理,代码如下:
const webpack = require('webpack');
const config = require('./webpack.config.js')('production');
webpack(config, (err, stats) => {
if (err) {
return console.error(err);
}
if (stats.hasErrors()) {
return console.error(stats.toString('errors-only'));
}
console.log(stats);
});
2
3
4
5
6
7
8
9
10
11
12
13
14
如果我们想对构建数据做进一步的处理,Node API 是一个非常合适的方式。
如果我们想将
stats的数据以 JSON 格式输出,则可以使用stats.toJson(),stats.toJson('verbose')会输出更多的信息。
我们也可以通过一些插件来处理这些数据,比如 webpack-stats-pluginopen in new window.通过这个插件,我们可以对输出数据做一些处理,比如选择性的输出某一些特定数据。
webpack-bundle-trackeropen in new window 可以在 Webpack 还在构建时就搜集一些数据,具体可以参考插件文档。
设置性能预估参数
在 Webpack 中,我们可以通过设置一些预估参数来限制输出 bundle 的大小。
webpack.config.js
const productionConfig = merge([
...{
performance: {
hints: 'warning', // "error" or false 也是可选值
maxEntrypointSize: 50000, // 单位为字节, 默认 250k
maxAssetSize: 100000, // 单位为字节
},
},
]);
2
3
4
5
6
7
8
9
如果项目构建输出超过了限制,我们可以看到类似下面的信息:
WARNING in entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (48.8 KiB). This can impact web performance.
Entrypoints:
main (131 KiB)
runtime.41f8.js
vendor.1622.js
main.aca1.css
main.eddd.js
2
3
4
5
6
7
在 CI 中,我们可以设置 hints: "error" 来使得当输出大小超过限制时直接构建失败。
依赖分析
我们可以可视化的展示各个模块间的依赖关系。下面很多插件都可以完成这个功能。
- 官方提供的分析工具open in new window
- webpack-deps-treeopen in new window 展示了 项目的模块图,我们可以清晰的看到各模块间的依赖关系。
- circular-dependency-pluginopen in new window 可以看到项目中是否有循环依赖。
- dependency-cruiseropen in new window 可以不依赖与构建工具来分析各模块的依赖关系。
- madgeopen in new window 同样是一个不依赖构建工具的依赖关系分析工具。
组成分析
饼图、树图等可视化工具可帮助我们清晰的看到 Bundle 的组成。

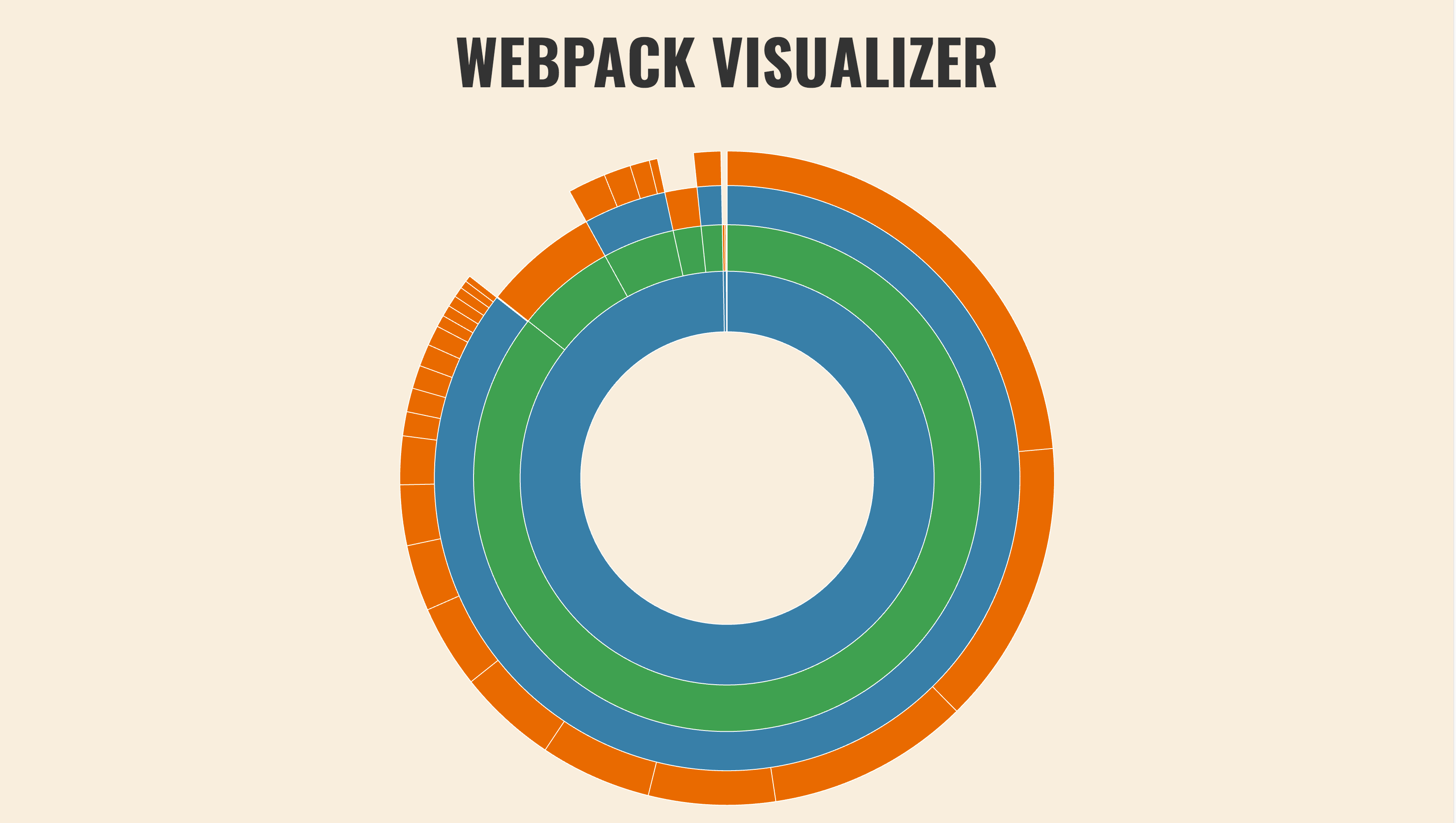
webpack-visualizeropen in new window 通过饼图的形式展示了 bundle 是由哪些模块组成的,各个模块的大小等。webpack-chart/open in new window 也实现了同样的功能。

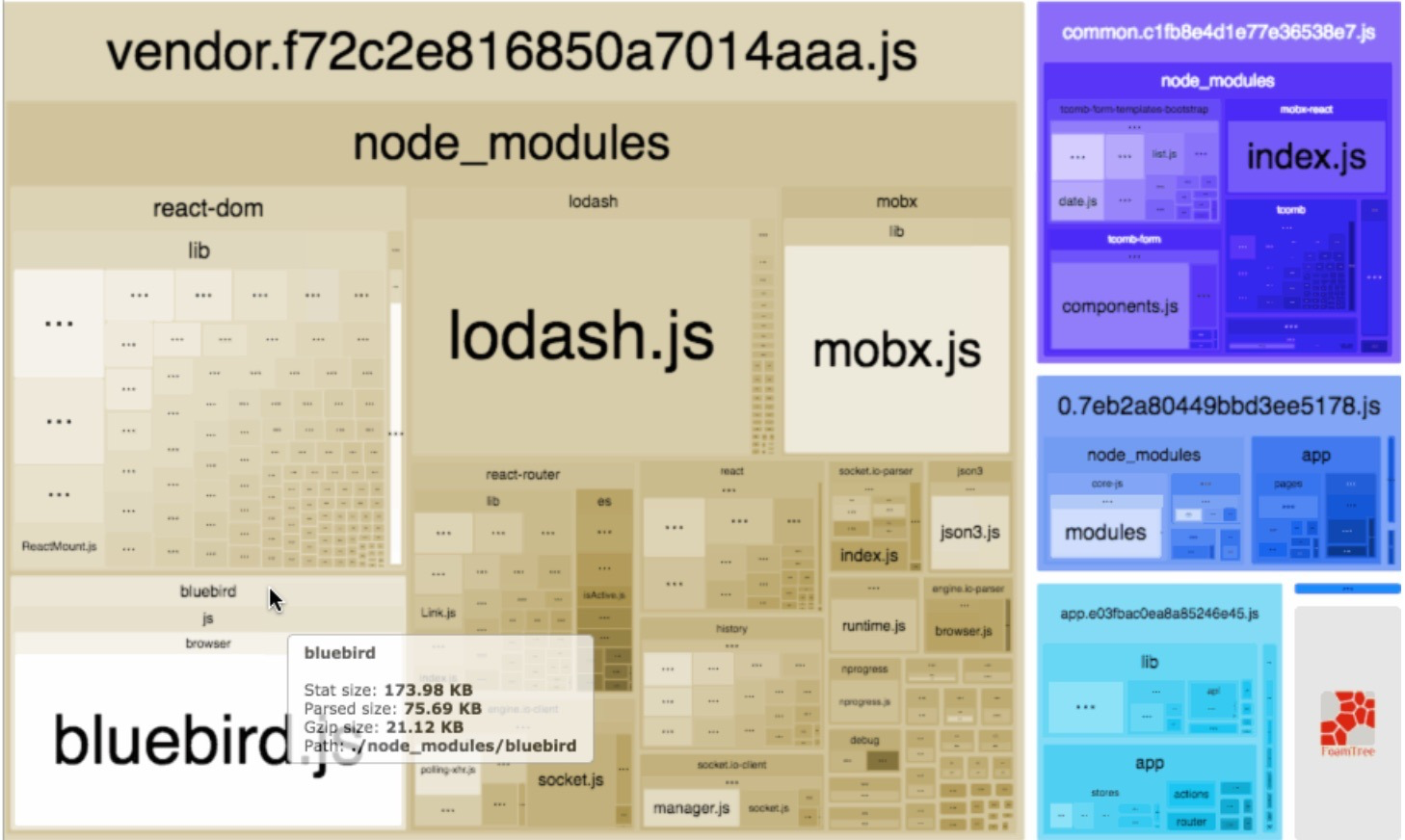
webpack-bundle-analyzeropen in new window 会生成一张可缩放的树图,如上图所示。
webpack-bundle-size-analyzeropen in new window 可以输出构建数据各种资源的大小。比如:
$ webpack-bundle-size-analyzer stats.json
react: 93.99 KB (74.9%)
purecss: 15.56 KB (12.4%)
style-loader: 6.99 KB (5.57%)
fbjs: 5.02 KB (4.00%)
object-assign: 1.95 KB (1.55%)
css-loader: 1.47 KB (1.17%)
<self>: 572 B (0.445%)
2
3
4
5
6
7
8
处理输出信息的插件
有很多插件可以处理 Webpack 的输出信息,使得更易读、更方便。
- webpackbaropen in new window 可以被用来跟踪 Webpack 的构建进度。
webpack.ProgressPlugin是内置的展示构建进度的插件。- webpack-dashboardopen in new window 可以基于 Webpack 的输出在命令行展示一个看板信息。
分析未被使用的文件
unused-webpack-pluginopen in new window 可以分析出项目中哪些模块是未被使用的。remnantsopen in new window 同样可以分析未被使用的模块,同时它可以脱离于 Webpack 独立使用。
重复模块分析
有很多插件可以分析出项目中的重复模块。
- inspectpackopen in new window 既可以通过插件的形式与 Webpack 一起使用,又可以在命令行直接使用。
- find-duplicate-dependenciesopen in new window 可以找出项目中重复依赖的 npm 包。
- depcheckopen in new window 更进一步,还会找出项目中未被使用的依赖和使用了但是没有安装的依赖。
总结
我们可以将 Webpack 构建数据输出到一个 JSON 文件中。这些构建数据包含了 bundle 的组成以及构建时间等信息。
有很多工具可以分析这个构建数据,我们可以可视化的查看 bundle 的组成等信息。
我们可以通过设置性能预估参数来控制输出的 bundle 大小,从而优化性能。
了解 bundle 的组成可以帮助我们优化 bundle 的大小。
 关注微信公众号,获取最新推送~
关注微信公众号,获取最新推送~
 加微信,深入交流~
加微信,深入交流~
